Companion UI for HATCI // Hyundai - Kia Motor Company
Character Workflow:
Adobe Fuse
Mixamo
C4D









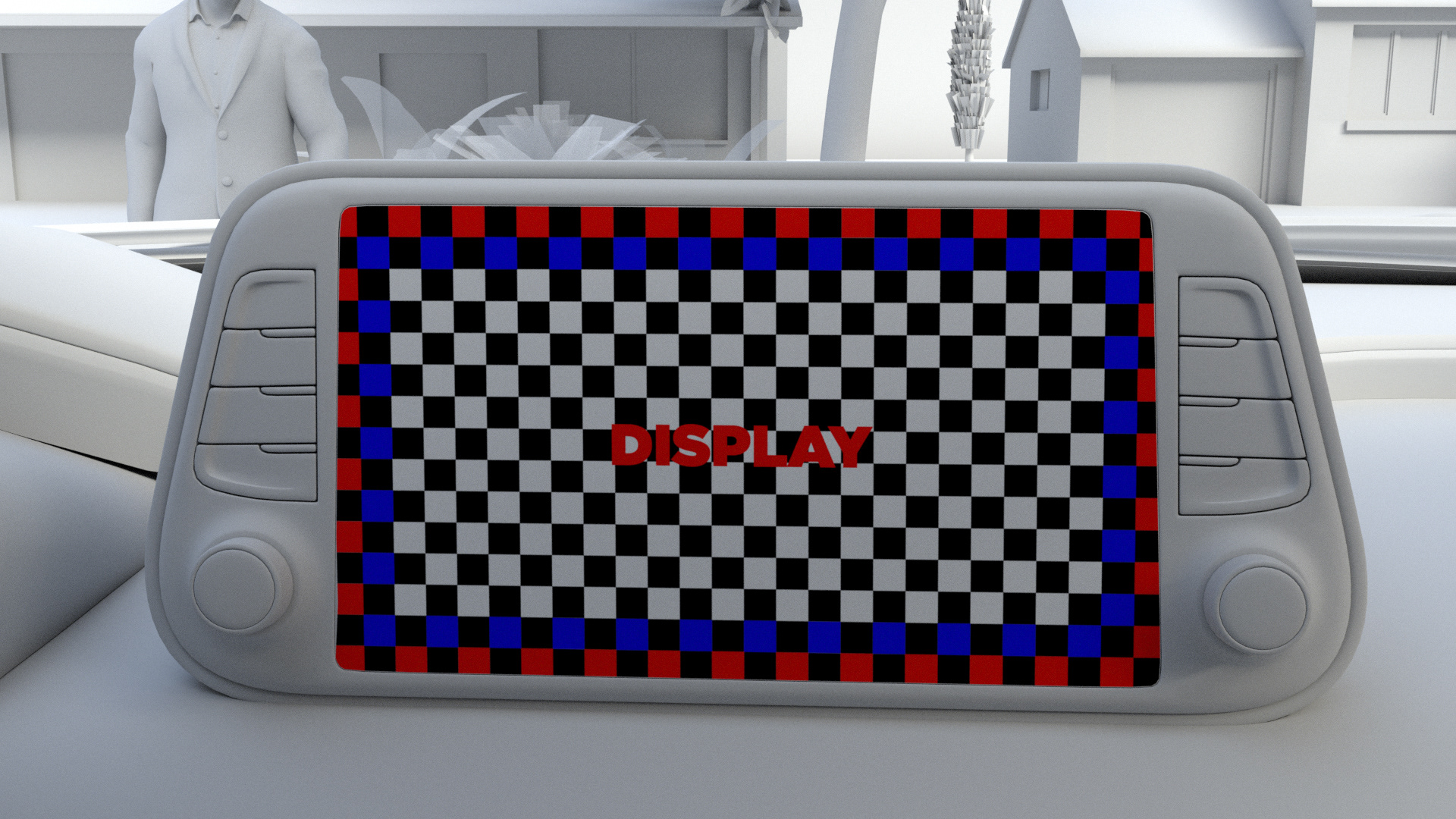
Center Stack Display



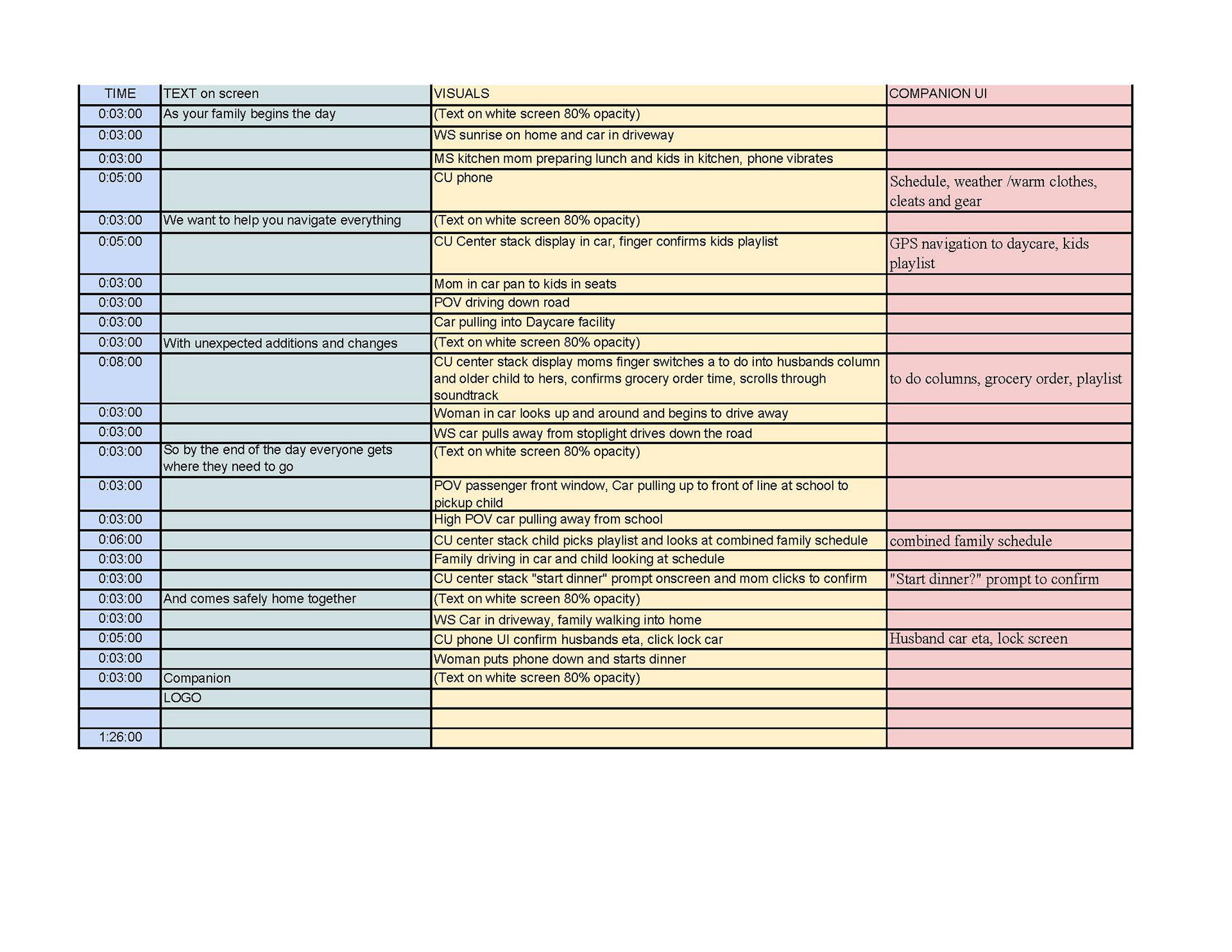
AV Script


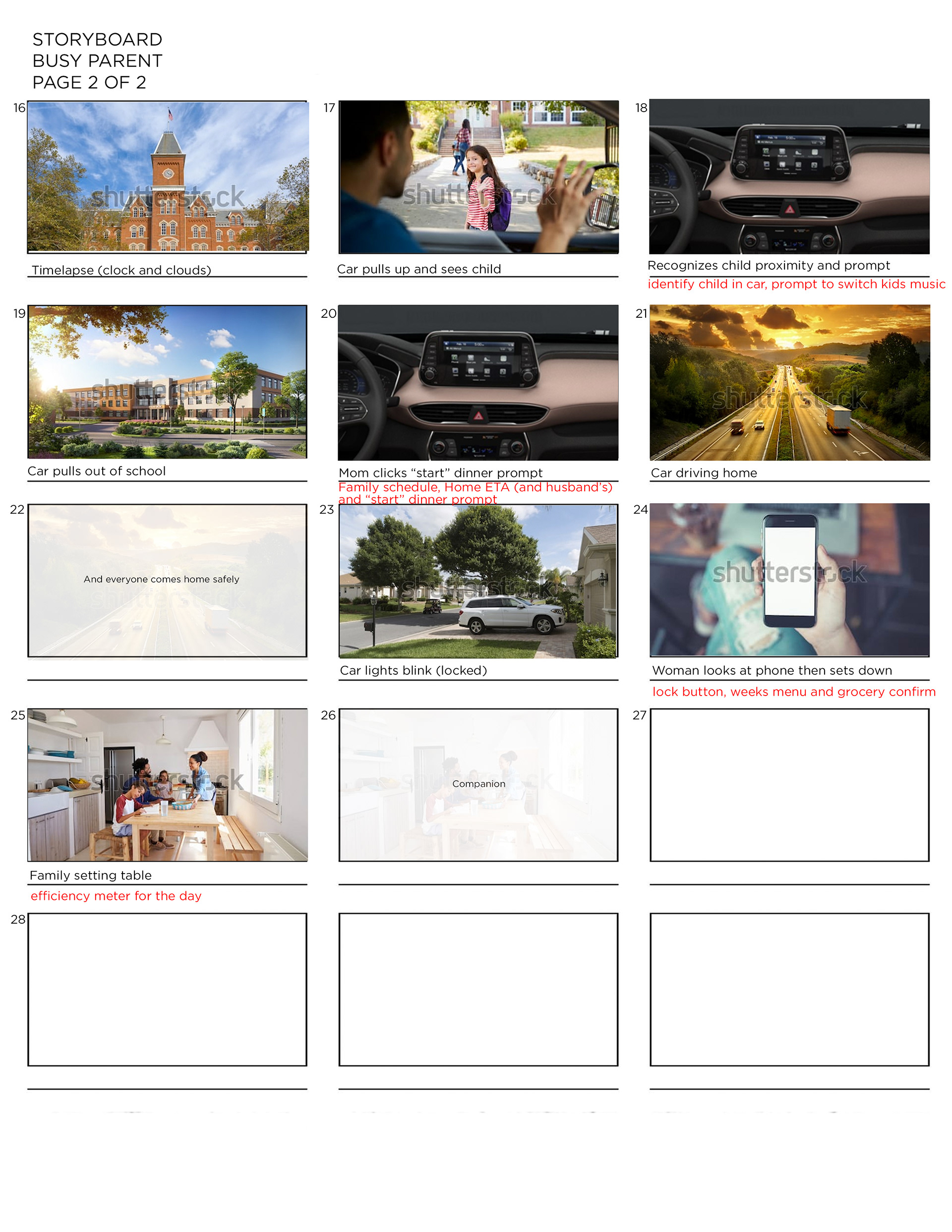
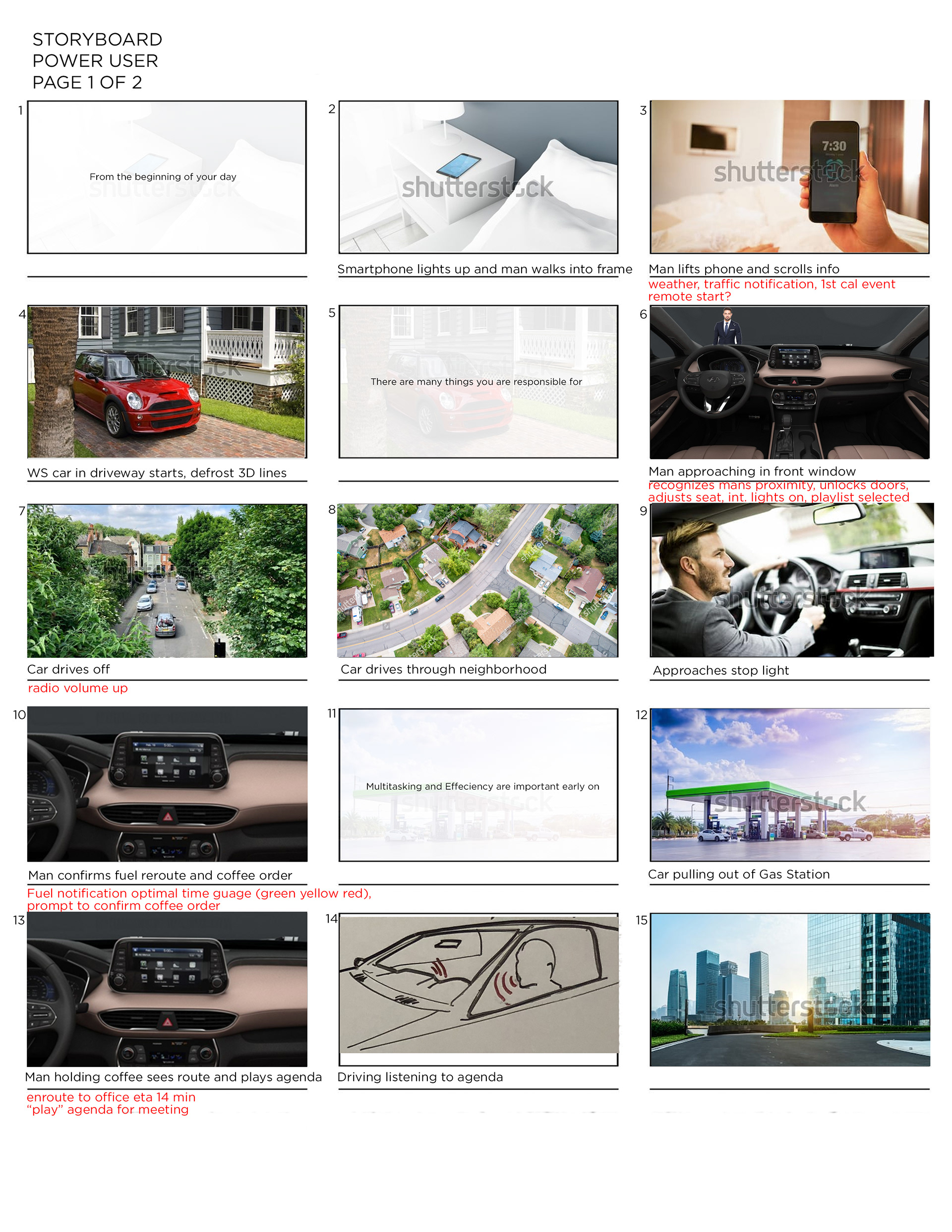
Storyboard started with photos as reference for developing 3D scene




Storyboards turned into 3D frames rendered from C4D




This project was rendered using Octane Render inside of C4D R16